当我们发布一篇新的文章时,都想着以最快的时间让各大搜索引擎收录。刚开始的时候,我是在文章页加入百度收录代码,以查看文章是否被收录,可这样每次都得打开文章进行查看,比较麻烦。于是呢,脑子里蹦出一个念头,想着能不能做一个页面,列出所有文章是否被百度收录。这样就可以一目了然的知道那些文章被收录,哪些没有被收录。然后我们可以通过SEO优化,使没有收录的文章进行收录。
要实现这一功能也比较容易,本文只适合新手,老鸟请无视之。下面我将介绍一下实现的方法。
1、在主题下的functions.php里黏贴下列代码。
//百度收录
function checkBaidu($url) {
$url = 'http://www.baidu.com/s?wd=' . urlencode($url);
curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$rs = curl_exec($curl);
curl_close($curl);
if (!strpos($rs, '没有找到')) { //没有找到说明已被百度收录
return '<i class="fa fa-check"></i> <span style="color: #1d9c04;">百度已收录</span>';
} else {
return '<i class="fa fa-times"></i> 百度未收录';
}
}
2、新建一个baiducheck.php,或直接将single.php另存为baiducheck.php。
3、按照下面方法
<?php get_header();?>
改为
<?php /** Template Name: BaiduCheck */ get_header();?>
4、删除原single里面不需要显示的代码,并在适当位置,加入如下代码。
<div id="baiducheck">
<ul>
<li class="check col-1"><span class="number">序号</span><span class="links">链接地址</span><span class="title">文章名称</span><span class="bdcheck">是否收录</span>
</li>
<?php query_posts("post_type=post & post_status=publish & posts_per_page=-1");$i=1;
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<li class="check col-2"><span class="number"><?php echo $i;$i++; ?></span><span class="links"><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>" target="_blank"><?php the_permalink() ?></a></span><span class="title"><?php the_title(); ?></span><span class="bdcheck"><?php echo checkBaidu(get_the_permalink());?></span>
</li>
<?php }
} ?>
</ul>
</div>
5、后台新建一个页面,名称自己命名,模板选择“Baiducheck”。
6、将下列css样式,加入到主题的style里。
#baiducheck ul li{list-style:none;border:1px solid #ccc;margin-top:-1px;line-height:30px}
#baiducheck .number{width:40px;display:block;text-align:center;border-right:1px solid #ccc;float:left}
#baiducheck .links{padding-left: 10px;border-right: 1px solid #ccc;width: 250px;display: block;float: left;}
#baiducheck .title{padding:0 10px;border-right: 1px solid #ccc;width: 340px;display: block;float: left;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;word-wrap:normal;}
#baiducheck .bdcheck{padding:0 10px}
#baiducheck .col-2:nth-child(2n){background:#f1f1f1;}
#baiducheck .col-2:nth-child(2n+1){background:#fff;}
好了,到此就完成了。
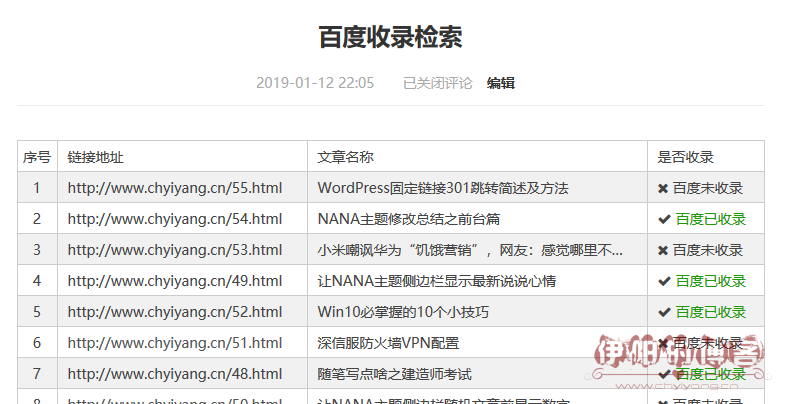
效果如下:



 伊阳博客
伊阳博客















最新评论