博主我用的是懿古今博主的NANA主题,站点也开启了Go跳转,再浏览懿古今博主的博客时,发现他的Go跳转很新颖,想着自己也弄一个。还是那句话,我不会编代码,但我会照猫画虎给改。经过多次的修改,终于照着懿古今的给仿做了一个。
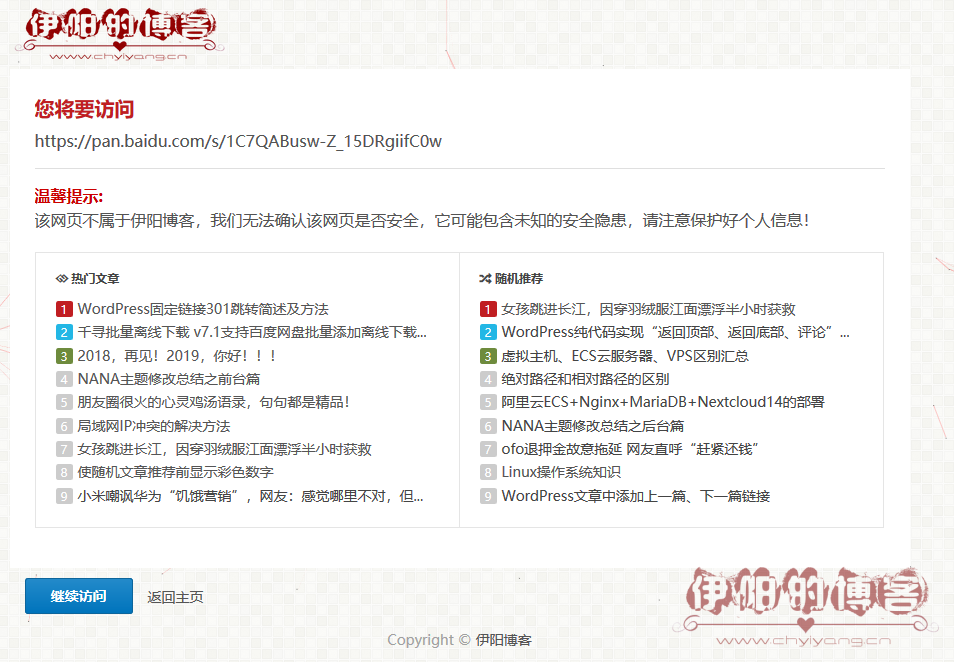
效果图一

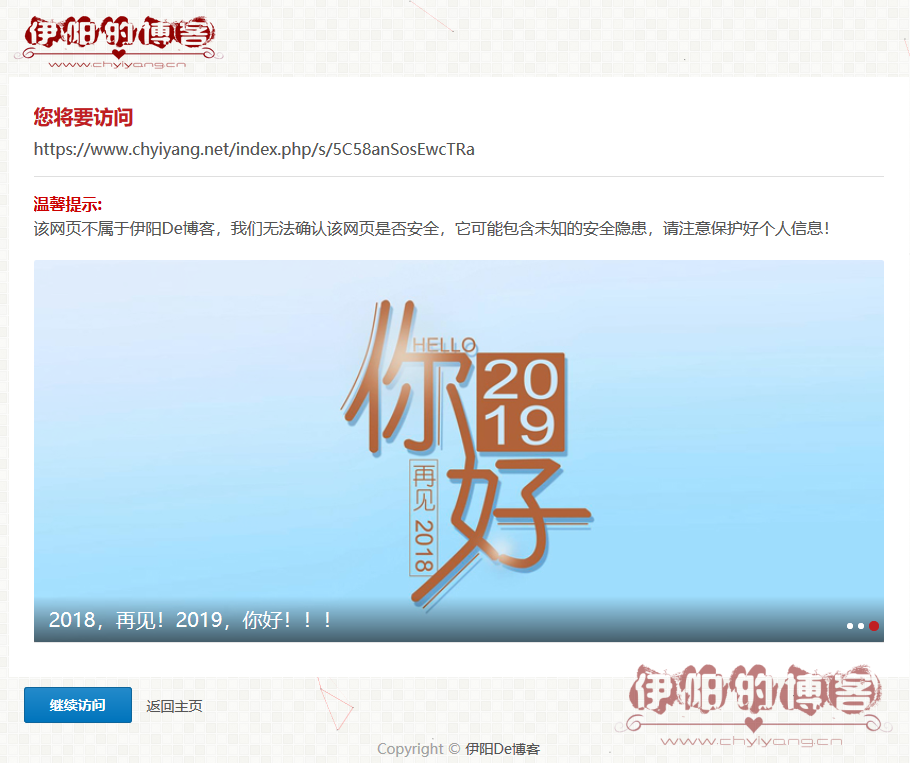
效果图二

下面我介绍下方法。
1、新建go.php文件,并复制下列代码保存。
<?php
/*
Template Name: GO跳转
*/
$t_url = preg_replace('/^url=(.*)$/i','$1',$_SERVER["QUERY_STRING"]);
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="robots" content="noindex, nofollow" />
<title>您将要访问的网页不属于伊阳博客</title>
<link rel="stylesheet" id="font-awesome-four-css" href="<?php echo esc_url( get_template_directory_uri() ); ?>/fonts/fontawesome-all.css" type='text/css' media='all'/>
<script type="text/javascript" src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/scrollmonitor.js"></script>
<script type="text/javascript" src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/flexisel.js"></script>
<script type="text/javascript" src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/stickySidebar.js"></script>
<link rel="stylesheet" id="nfgc-main-style-css" href="<?php bloginfo( 'stylesheet_url' ); ?>" type="text/css" media="all">
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/css/go.css" media="all">
<script type="text/javascript" src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/wow.js"></script>
<script type="text/javascript" src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/slides.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<img src="<?php echo esc_url( get_template_directory_uri() ); ?>/images/logo.png" width="220" height="60" alt="<?php bloginfo('name'); echo stripslashes(get_option('ygj_lianjiefu')); bloginfo('description'); ?>" title="<?php bloginfo('name'); echo stripslashes(get_option('ygj_lianjiefu')); bloginfo('description'); ?>">
</div>
<div class="content">
<div class="c-container warning">
<div id="remind_block" class="remind_block">
<div class="remind_content">
<div class="remind_title">您将要访问</div>
<div class="remind_detail">
<div class="safety-url">
<?php echo $t_url;?>
</div>
<span style="color:#CC0000;font-weight:800;">温馨提示:</span><br/>该网页不属于<a href="<?php bloginfo('url');?>" rel="nofollow"><?php bloginfo('name');?></a>,我们无法确认该网页是否安全,它可能包含未知的安全隐患,请注意保护好个人信息!
</div>
<div id="content-media1">
<?php if (get_option('ygj_hdpkg') == '显示') { get_template_part ('/inc/slider');} ?> //此处我调用的是幻灯片,具体显示内容自己修改放到这里即可。
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="c-footer">
<a href="<?php echo $t_url;?>" rel="nofollow" class="c-footer-a1 btn_blue">继续访问</a><a class="c-footer-a2" href="<?php bloginfo('url');?>" rel="nofollow">返回主页</a>
</div>
</div>
<div class="footer">Copyright ? <a href="<?php bloginfo('url');?>" rel="nofollow"><?php bloginfo('name');?></a></div>
</body>
</html>
说明:代码41行为Go页面中间要显示的内容,自己根据需要修改添加即可!!!
2、新建go.css样式文件,并复制下列代码保存,并上传至当前主题下的css文件夹下。
body{margin:0;padding:0 30px;background-image: url("https://www.abc.cn/wp-content/uploads/2018/12/bg.gif")!important;background-position:left top;background-size: auto; background-repeat: repeat; background-attachment:scroll;font-size:12px}
h3{font-size:15px}img{border:none}a{text-decoration:none;cursor:pointer;outline:0;font-size:14px}
a:hover{text-decoration:none}
a,a:link,a:visited{color:#}a.btn_blue:focus{border-color:#93d4fc;box-shadow:0 0 5px #60caff}
a.btn_blue{display:inline-block;padding:6px 25px;margin:0;font-size:14px;font-weight:700;text-align:center;border-radius:3px;border:1px solid #0d659b;color:#fff;color:#fff!important;background-color:#fff;background:-moz-linear-gradient(top,#238aca,#0074bc);background:-webkit-linear-gradient(top,#238aca,#0074bc);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#238aca',endColorstr='#0074bc');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr='#238aca', endColorstr='#0074bc')"}
a.btn_blue:hover{text-decoration:none;background-color:#238aca;background:-moz-linear-gradient(top,#2a96d8,#0169a9);background:-webkit-linear-gradient(top,#2a96d8,#0169a9);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#2a96d8',endColorstr='#0169a9');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr='#2a96d8', endColorstr='#0169a9')"}
a.btn_blue:active{background-color:#238aca;background:-moz-linear-gradient(top,#0074bc,#238aca);background:-webkit-linear-gradient(top,#0074bc,#238aca);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#0074bc',endColorstr='#238aca');-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr='#0074bc', endColorstr='#238aca')";outline:0}
.remind_block{overflow:hidden}
.remind_block .remind_content{overflow:hidden}
.remind_block .remind_title{margin-bottom:10px;padding-top:3px;font-weight:700;font-size:20px;font-family:"Microsoft YaHei","lucida Grande",Verdana}
.remind_block .remind_detail{line-height:1.5;font-size:16px!important;color:#535353}
.remind_detail a{line-height:1.5;font-size:16px!important;}
.warning .remind_title{color:#c01e22}
.container{max-width:900px;margin:0 auto;padding-top:15px}
.header{margin-bottom:5px}
.footer{margin-top:5px;text-align:center;color:#a0a0a0;font-size:14px!important}
.content{border:1px solid #;background:#fff}
.c-container{padding:25px}
.c-footer{padding:10px 15px;overflow:hidden}
.c-footer-a1,.c-footer-a2{float:left;}
.c-footer-a2{margin:8px 0 0 15px;}
.safety-url{margin-bottom:15px;padding-bottom:15px;border-bottom:1px solid #dfdfdf;word-wrap:break-word;word-break:break-all}
#content-media1{display:block;margin-top:20px;}
.f-fl{width:50%;float:left;}
.f-fr{width:50%;float:left;}
.ad{margin-bottom:10px}@media screen and (max-width:728px){#content-media1{display:none;}}
说明:css样式自己可自行修改!!!
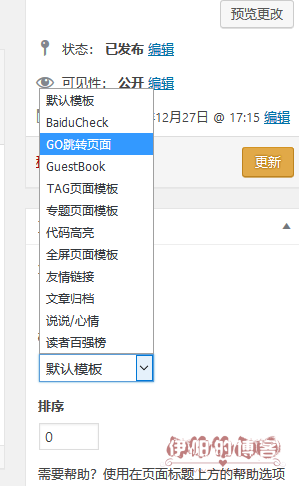
3、后台新建go页面,模版选择“Go跳转”。

注意:要使用Go跳转,站点需要支持Go跳转,并开启跳转功能,才能正常使用!!!
好了,简单的Go页面个性化设置就完成了。部分样式代码参考至懿古今站点的Go跳转页面,在此表示感谢!!!


 伊阳博客
伊阳博客















最新评论