
看着别的博主的站点的鼠标样式很新颖、个性,于是想给自己也DIY一个,在网上找了方法,此方法是当用户浏览个人站点时鼠标指针会自动替换成我们预设好的指针样式。现在分享给大家。
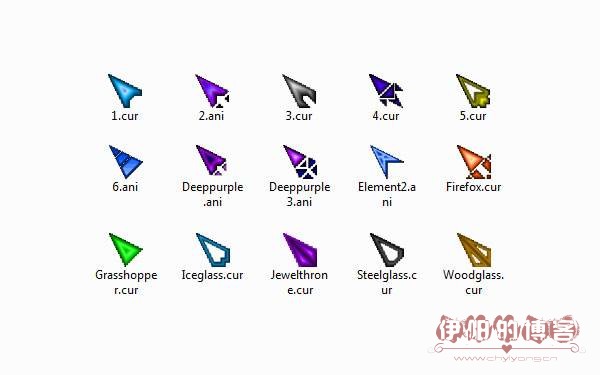
1、将鼠标指针样式文件上传到你的网站任意目录。(指针文件在下面)
2、在当前主题style.css文件,把下面的css代码添加进去。
/** 鼠标样式 开始**/
/** 普通指针样式**/
body{
cursor: url(http://www.......png), default; //鼠标指针样式一路径
}
/** 链接指针样式**/
a:hover{cursor:url(http://www.......png), pointer;} //鼠标指针样式二路径
/** 鼠标样式 结束**/
好了,按照上面两步进行操作,自定义鼠标指针完成。修改完毕后,要记得清空浏览器缓存才会看见效果哦。
下载信息
|
文件下载 |
资源名称:鼠标指针样式 | 资源大小: |
| 资源版本: | 应用平台:wordpress | |
| 下载次数:5 | 下载地址:立即下载 | |


 伊阳博客
伊阳博客















最新评论