
群晖中定时备份mysql数据库
在群晖中搭建网站后,随着时间的推移,数据会越来越多,而数据也越来越重要,那么,如何对网站的数据库进行定时的备份呢?接下来,我将通过在群晖中添加计划任务对mysql进行定时备份,以保证网站数据的安全。 一、在群晖中新建计划任务。 控制面板&#...

在群晖中搭建网站后,随着时间的推移,数据会越来越多,而数据也越来越重要,那么,如何对网站的数据库进行定时的备份呢?接下来,我将通过在群晖中添加计划任务对mysql进行定时备份,以保证网站数据的安全。 一、在群晖中新建计划任务。 控制面板&#...

宝塔面板是一款服务器管理软件,支持Windows和Linux系统,服务器可以通过网络轻松管理,提高运维效率。例如:创建和管理网站、FTP和数据库,并具有可视化文件管理器、可视化软件管理器、可视化CPU、内存、流程监控图表、规划任务等功能。 ...

windows 11电脑快速启动怎么关闭?快速启动,在Windows系统下,还有在BIOS中,都可以设置,考虑到有些用户想关闭电脑中的快速启动,今天我们就来看看电脑快速启动关闭方法。 系统中的快速启动和BIOS中的快速启动区别 系统中的快速...

FlexGet 是一个支持自动下载和处理来自不同网站或者是 html 页面内容(如:种子、视频、html 页面、cvs 文件)的工具。它还能够在很多应用程序中使用。 套件中心安装Flexget 安装的时候会提示先安装python3,安装完成...

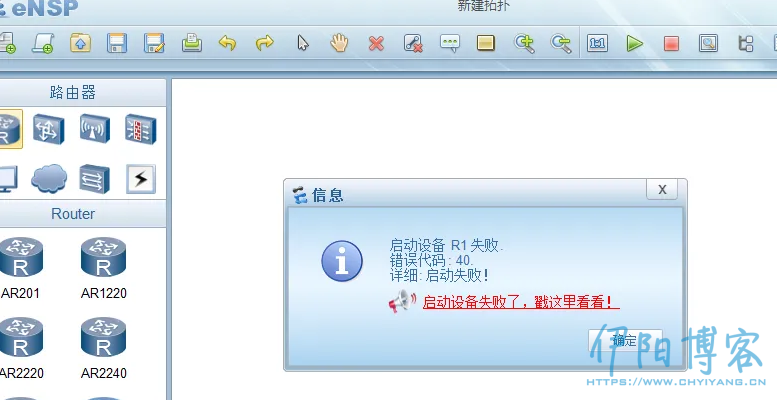
我的操作系统Win10,安装eNSP 1.3.00.100,一直运行正常,但是过了个周末,再次启动AR时启动失败,提示错误代码40。 之后按照eNSP的帮助说明及网上的解决方法,依然没有解决掉,但是从中发现是VirtualBox的AR_Ba...
第一条 本规定由XX有限公司(以下简称公司)制定,规定了信息中心机房的管理内容与要求、责任与权限、检查与考核。机电管理部监督该规定的执行情况。各单位在制定具体信息中心机房管理制度或规定时,须符合本规定要求,不得与本规定相抵触。 第二条 本规...

最近在黑群晖上通过WebStation安装KodBox网盘程序,KodBox网盘缓存推荐Redis作为系统缓存,上一篇文章是有关《群晖PHP7.4如何启用Acpu/Redis/Memcached扩展》。原本以为Redis通过phpinfo查...

最近闲来无事,想安装kodbox网盘玩玩,kodbox网盘支持Acpu、Memcached和Redis等php扩展。但kodbox网盘安装过程中选择Memcached或Redis做缓存时,提示Memcached和Redis扩展未启用。...

Cloudreve是一个支持多家云存储的云盘系统,使用ThinkPHP + React + Redux + Material-UI构建的网盘系统,能够助您以较低成本快速搭建起公私兼备的网盘。而且安装过程非常简单,只要你有自己的服务器,几分钟...

大家都知道,在wordpress中外链图片是无法使用Fancybox 3灯箱效果的;只有图片在媒体库里才默认支持灯箱特效,对于一些空间太小的虚拟主机用户来说是个很大的问题;速度也是个问题。自己经过多次研究,终于解决了外链图实现Fancybo...