
Windows 10使用小技巧
很多朋友在最近几年买新电脑的,基本都预装win10了,去网上商城看看评论,大片大片的声讨win10不好用,包括我周边的朋友也是如此抱怨。 小编从win10测试版开始使用就没用回win7了,因为win10真的很好用。下面给大家讲一些win10...

很多朋友在最近几年买新电脑的,基本都预装win10了,去网上商城看看评论,大片大片的声讨win10不好用,包括我周边的朋友也是如此抱怨。 小编从win10测试版开始使用就没用回win7了,因为win10真的很好用。下面给大家讲一些win10...

1.常见的Linux发行版本都有什么?你最擅长哪一个?它的官网网站是什么?说明你擅长哪一块? 常见的Linux发现版本有Redhat、Centos、Debian、Ubuntu、Suse 最擅长Redhat和Centos Redhat官网:w...

这几天,博客启用了懿古今博主的NANA主题,但是里面没有留言板功能,就想着把之前主题的留言板直接复制过来用,结果是用不成。这不,这几天就把留言板针对NANA主题做了修改适配。 下面我就介绍下方法: 第一步、复制下列代码,并保存为guestb...
RPM 包的安装过程虽然方便、快捷,但存在很强的依赖性,尤其是库文件依赖,还要去 rpmfind 网站査找库文件到底属于哪个 RPM 包,从而导致 RPM 包的安装非常烦琐。那么,有没有其他的安装方法呢? 答案是肯定的,yum 在线管理就可...
在Linux系统中,程序安装一般有两种安装方式,一种称为“源码包”,一种为RPM包。今天主要说的是RMP的特点及安装方式。 首先,要说的是RPM 包的优点: 包管理系统简单,只通过几个命令就可以实现包的安装、升级、査询和卸载。 安装速度比源...
当我们在Linxu系统中,想查看IP地址信息时,该如何操作呢?这里,我们会用到命令 ifconfig ,其主要作用是查看IP地址的信息。如: root@localhost ~]# ifconfig eth0 Link encap:Ether...

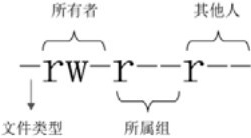
当我看到Linux的权限位说明时,做了如下解释,今天就把看到的记录下来,以备后期查看。 当使用ls 命令时,用长格式显示的第一列会是文件的权限,例如: [root@localhost ~]# ls -linstall.log -rw-r--...
这段时间在学习Linux的相关知识,当中介绍了绝对路径与相对路径的区别,以及两种路径如何使用。下面是有关两者的区别与使用方法。 在学习之前,我们先要弄明白什么是绝对的、什么又是相对的。其实我们一直说现实生活中没有绝对的事情,没有绝对的大,也...
使用wordpress也有一段时间了,可是一直没有去好好学习他。对于写代码,不是很在行。所以呢,就只有在原有模板的基础上改动改动。下文要说的就是如何让wordpress在不同页面显示不同的侧边栏。 今天就介绍下比较简单方法,给Wordpre...

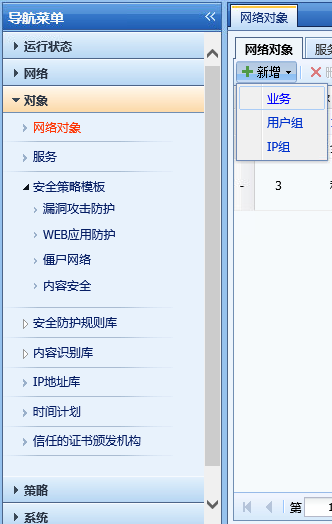
今年我负责的一个项目配备了1台深信服的防火墙AF-1020,内外网都配置完成,但项目需要将一台服务器映射到外网中,之后查阅配备的使用说明书,也没有交代如何配置。最终还是在公司同事的帮助下完成了服务器的内外网端口映射,下面我就将配置步骤列举出...