
SFP、SFP+、XFP光模块的区别
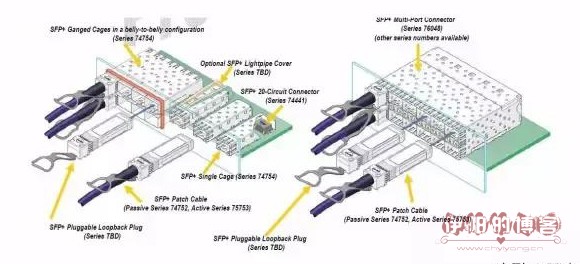
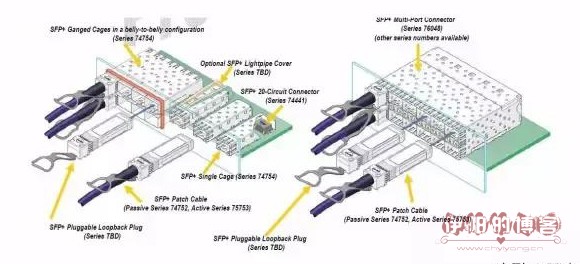
因我自己工作的原因,或多或少会接触到光模块,但我一直对光模块不是很了解,今天我在网上搜集了相关资料,并进行了整理,希望能帮到大家。 一、认识SFP光模块 SFP是SMALL FORM PLUGGABLE的缩写,可以简单的理解为GBIC的升级...

因我自己工作的原因,或多或少会接触到光模块,但我一直对光模块不是很了解,今天我在网上搜集了相关资料,并进行了整理,希望能帮到大家。 一、认识SFP光模块 SFP是SMALL FORM PLUGGABLE的缩写,可以简单的理解为GBIC的升级...

一般的品牌机,例如联想电脑,无论台式机或笔记本,选择启动项的键都是F12,开机的时候按F12键会出现启动项选择界面,从中我们可以选择电脑从什么介质启动,一般可供选择的有光驱、硬盘、网络、可移动磁盘(U盘)。 惠普笔记本:F9 ,戴尔:F12...

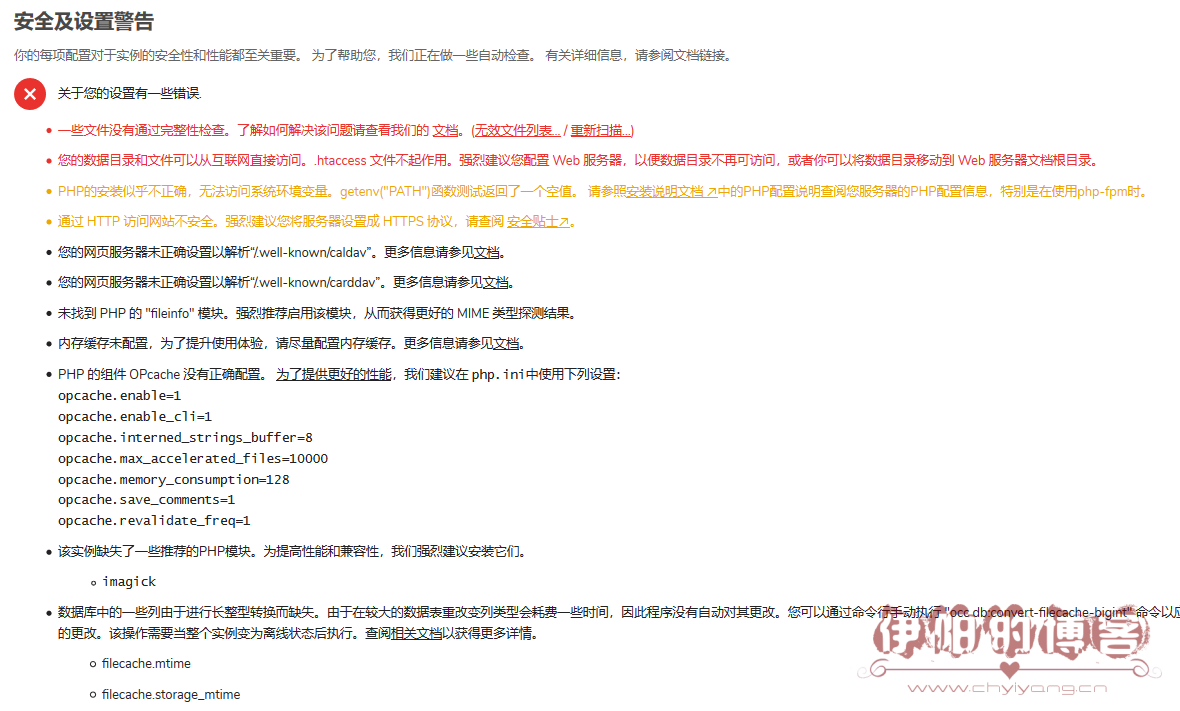
昨天,介绍了有关在宝塔面板下配置安装Nxtcloud15的教程,但是安装完成后,在后台的概览里显示安全设置及警告的提示信息。 如图: 下面,我就总结下如何处理安全设置及告警提示信息。 1、您的数据目录和文件可以从互联网直接访问。.htacc...

之前,我用centos7.4 + nginx + php7.2 + MariaDB的环境安装了Nextcloud14,之后版本大更新,想升级到Nextcloud15,结果不知道按错了按钮还是什么的,把Nextcloud直接给弄崩溃了,直接登...

Linux的命令是很强大、高效的。但是有时侯执行一些命令要非常小心,尤其是,当你不知道自己在干什么的情况下。今天就列举下面几个命令,使用时一定要再三确认,要不然会后悔莫及。 1、 rm -rf m -rf是删除目录最快的方法,如果使用桌面环...

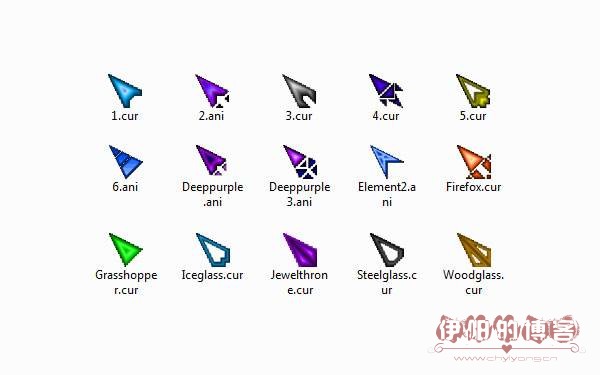
看着别的博主的站点的鼠标样式很新颖、个性,于是想给自己也DIY一个,在网上找了方法,此方法是当用户浏览个人站点时鼠标指针会自动替换成我们预设好的指针样式。现在分享给大家。 1、将鼠标指针样式文件上传到你的网站任意目录。(指针文件在下面) 2...

前几天,我的笔记本键盘个别按键不好使了,想着是不是电脑系统有问题,然后就重新装了下系统,可装完按键故障还是照旧。装完系统之后,发现系统未激活,以前的激活信息也未备份,幸好同事给了一个正版激活码,把Win10系统给激活了。之后,想着看一下系统...

懿古今的NANA主题用了不到一个月时间,最近使用中发现站长推荐有点问题,表现为当取消站长推荐后,侧边栏站长推荐栏里还是显示已取消推荐的文章。 站长推荐使用的字段名称为hot,保存在数据库的postmeta表里,当我们勾选站长推荐时,post...

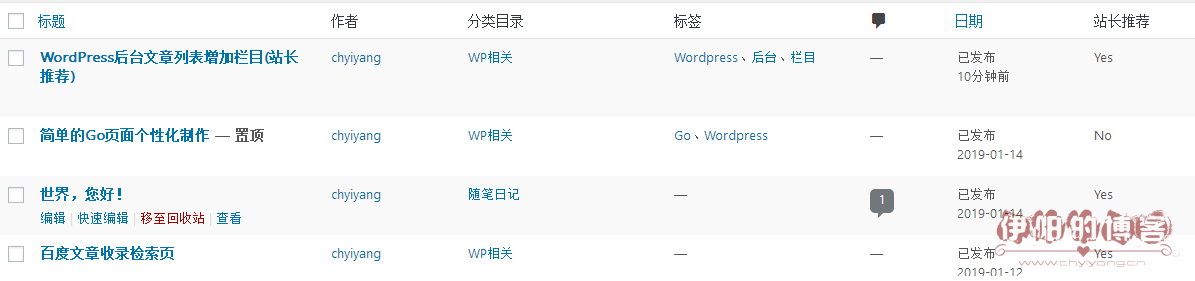
本站点用的是懿古今的NANA主题,当写完一篇文章时,并在文章底部勾选“推送到[站长推荐]小工具”后,文章发布后,会在前端侧边栏显示站长推荐的文章。可经过很长时间之后,推荐的文章数多了,这时,要想在后台文章列表里,查看哪些是推荐的哪些不是推荐...

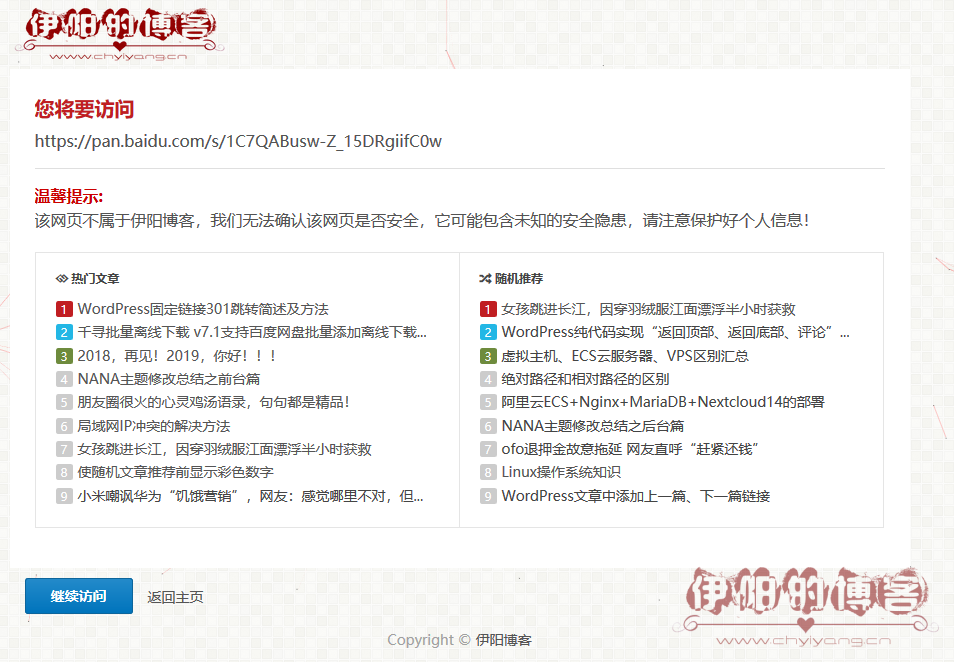
博主我用的是懿古今博主的NANA主题,站点也开启了Go跳转,再浏览懿古今博主的博客时,发现他的Go跳转很新颖,想着自己也弄一个。还是那句话,我不会编代码,但我会照猫画虎给改。经过多次的修改,终于照着懿古今的给仿做了一个。 效果图一 效果图二...